- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
- Q1: How to set Contact Forms alike Demo site ?
- Q2: How to update Knox theme?
- Q3: How to disable comments from PAGES (and also other post types) ?
- Q4: How to find Knox theme Purchase Code ?
- Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
- Q6: How to set MailChip newsletter form in footer ?
- Q7: How to setup "Envato Market" plugin?
- Q8: How to display some part of Row overlay to previous Row alike Testimonial section display on Homepage of Agency Demo Site ?
- Q9: How to display social icon in square box ?
- Q10: How to display social icon in square box with blalck border?
- Q11: How to set MailChip newsletter form alike Restaurant Demo site ?
- Q12: How to set MailChip newsletter form alike Agency Demo site ?
- Q13: How to set top icon in Tab alike in Our Services section on Service page of knox Hotel Demo Site ?
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
- Sample code for Form used on Contact Page of Knox Corporate demo site.
<p> [text* your-name placeholder "Your Name"] </p> <p> [email* your-email placeholder "Your Email"] </p> <p> [text* your-phone placeholder "Phone Number"] </p> <p> [text* your-subject placeholder "Subject"] </p> <p> [textarea* your-message placeholder "Your Message"] </p> <p> [submit class:tm-full-bt "Send"] </p>
- Sample code for Form used on Contact Page of Knox Barber demo site.
<div class="row tm-appo-form tm-break-colum-992"> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="col-md-6 col-sm-6 col-xs-12"> <div class="field-group"> [text* your-name placeholder "Name"] </div> <div class="field-group"> [date* date placeholder "Date"] </div> </div> <div class="col-md-6 col-sm-6 col-xs-12"> <div class="field-group"> [text* your-email placeholder "E-mail"] </div> <div class="field-group"> [text* your-subject placeholder "Subject"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="field-group tm-textarea-con"> [textarea your-message placeholder "YOUR MESSAGE"] </div> <div class="tm-appo-submit"> [submit class:tm-full-bt "appointment"] </div> [response] </div> </div> </div>
- Sample code for Form used on Contact Us Page of Knox Hotel demo site.
<p> [text* your-name placeholder "Your Name"] </p> <p> [email* your-email placeholder "Your Email"] </p> <p> [textarea* your-message placeholder "Your Message"] </p> <p> [submit class:tm-full-bt "Send Message"] </p>
- Sample code for Form used on Booking Page of Knox Hotel demo site.
<div class="row tm-hotel-booking-form tm-appo-form-new"> <div class="col-md-6 field-group"> [text* your-name placeholder "Your Name"] </div> <div class="col-md-6 field-group"> [text* your-surname placeholder "Your Surname"] </div> <div class="col-md-6 field-group"> [email* emailaddress placeholder "Email Address"] </div> <div class="col-md-6 field-group"> [text* phone placeholder "Phone Number"] </div> <div class="col-md-6 field-group"> [date* arrival class:hasDatepicker] </div> <div class="col-md-6 field-group"> [date* departure class:hasDatepicker] </div> <div class="col-md-6 field-group"> <div class="selectstyle"> [select* adults "1" "2" "3" "4" "5" "6" "7" "8" "9" "10"] </div> </div> <div class="col-md-6 field-group"> <div class="selectstyle"> [select* children "1" "2" "3" "4" "5" "6" "7" "8" "9" "10"] </div> </div> <div class="col-md-6 field-group"> <div class="selectstyle"> [select* room "Family Room" "Luxury Room" "Single Room"] </div> </div> <div class="col-md-6 field-group"> <div class="selectstyle"> [select* children "1" "2" "3"] </div> </div> <div class="col-md-12 field-group"> [textarea* message10x10 placeholder "Message"] </div> <div class="col-md-12 field-group"> [submit class:booking-submit "Book your room now"] </div> </div>
- Sample code for Form used on Home Page of Knox Golf demo site.
<div class="row tm-golf-contactform tm-break-colum-992"> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> <i class="tm-knox-icon-user"></i>[text* your-name placeholder "Name"] </div> <div class="field-group"> <i class="tm-knox-icon-phone"></i>[text* your-phone placeholder "Phone Number"] </div> </div> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> <i class="tm-knox-icon-mail"></i>[text* your-email placeholder "E-Mail"] </div> <div class="field-group"> <i class="tm-knox-icon-location-pin"></i>[text* your-address placeholder "Address"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="field-group"> <i class="tm-knox-icon-pencil"></i>[textarea* your-message placeholder "Your Message"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="tm-form-submit"> [submit "SUBMIT NOW"] </div> [response] </div> </div>
- Sample code for Form used on Contact Us Page of Knox Golf demo site.
<div class="row"> <div class="col-md-6">[text* your_name placeholder "Your Name"]</div> <div class="col-md-6">[text* subject placeholder "Subject"]</div> </div> <div class="row"> <div class="col-md-6">[email* emailaddress placeholder "Email"]</div> <div class="col-md-6">[text* phone placeholder "Phone"]</div> </div> <div class="row"> <div class="col-md-12">[textarea* message 20x5 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12"><p style="text-align:center">[submit "SEND MESSAGE"]</p></div> </div>
- Sample code for Form used on Contact Page of Knox Agency demo site.
<div class="row"> <div class="col-md-6">[text* firstname placeholder "First Name"]</div> <div class="col-md-6">[text* lastname placeholder "Last Name"]</div> </div> <div class="row"> <div class="col-md-6">[email* emailaddress placeholder "Email Address"]</div> <div class="col-md-6">[text* phone placeholder "Phone Number"]</div> </div> <div class="row"> <div class="col-md-12">[text* your-subject placeholder "Service Inquiry"]</div> </div> <div class="row"> <div class="col-md-12">[textarea* message 40x10 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12"> [submit class:tm-submit-shape-round "Submit"]</div> </div>
- Sample code for Form used on Contact Us Page of Knox Gym demo site.
<div class="row"> <div class="col-md-6">[text* firstname placeholder "First Name"]</div> <div class="col-md-6">[text* lastname placeholder "Last Name"]</div> </div> <div class="row"> <div class="col-md-12">[email* emailaddress placeholder "Email Address"]</div> </div> <div class="row"> <div class="col-md-12">[text* phone placeholder "Phone Number"]</div> </div> <div class="row"> <div class="col-md-12">[textarea* message 40x10 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12">[submit "Submit"]</div> </div>
- Sample code for Form used on Contact Us section of Knox Interior demo site.
<p> [text* your-name placeholder "Your Name"] </p> <p> [email* your-email placeholder "Your Email"] </p> <p> [text* your-phone placeholder "Phone Number"] </p> <p> [textarea* your-message placeholder "Your Message"] </p> <p> [submit "Send Message"] </p>
- Sample code for Form used on Home Page Book A Table section of Knox Restaurant demo site.
<div class="row tm-restaurant-contactform"> <div class="col-xs-12 vc_column_container"> <div class="field-group col-md-4"> <i class="tm-knox-icon-user"></i>[text* your-name placeholder "Name"] </div> <div class="field-group col-md-4"> <i class="tm-knox-icon-phone"></i>[text* your-phone placeholder "Phone Number"] </div> <div class="field-group col-md-4"> <i class="tm-knox-icon-mail"></i>[email* your-email placeholder "E-Mail"] </div> </div> <div class="col-xs-12 vc_column_container"> <div class="field-group col-md-4"> <i class="fa fa-calendar"></i>[date* arrival-date class:hasDatepicker placeholder "Date"] </div> <div class="field-group col-md-4"> <i class="tm-knox-icon-clock"></i>[select* arrival-time "7:00 AM" "8:00 AM" "9:00 AM" "10:00 AM" "11:00 AM" "12:00 PM" "1:00 PM" "2:00 PM" "3:00 PM" "4:00 PM" "5:00 PM" "6:00 PM" "7:00 PM"] </div> <div class="field-group col-md-4"> <i class="tm-knox-icon-user"></i>[select* person "1 People" "2 People" "3 People" "4 People" "5 People" "6 People" "7 People" "8 People" "9 People" "10 People"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="field-group col-md-12"> <i class="tm-knox-icon-pencil"></i>[textarea* your-message placeholder "Your Message"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="tm-form-submit"> [submit class:tm-submit-shape-round "Book A Table"] </div> [response] </div> </div>
- Sample code for Form used on Contact Us Page of Knox Restaurant demo site.
<div class="row tm-restaurant-contactform"> <div class="col-xs-12 vc_column_container"> <div class="field-group col-md-4"> <i class="tm-knox-icon-user"></i>[text* your-name placeholder "Name"] </div> <div class="field-group col-md-4"> <i class="tm-knox-icon-phone"></i>[text* your-phone placeholder "Phone Number"] </div> <div class="field-group col-md-4"> <i class="tm-knox-icon-mail"></i>[email* your-email placeholder "E-Mail"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="field-group col-md-12"> <i class="tm-knox-icon-pencil"></i>[textarea* your-message placeholder "Your Message"] </div> </div> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="tm-form-submit"> [submit class:tm-submit-shape-round "Book A Table"] </div> [response] </div> </div>
- Sample code for Form used on Contact Page of Knox Megastore demo site.
<p> [text* your-name placeholder "Your Name"] </p> <p> [email* your-email placeholder "Your Email"] </p> <p> [text* your-phone placeholder "Phone Number"] </p> <p> [text* your-subject placeholder "Subject"] </p> <p> [textarea* your-message placeholder "Your Message"] </p> <p> [submit class:tm-full-bt "Send"] </p>
Q2: How to update Knox theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
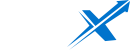
Here are steps to disable comments from existing pages:

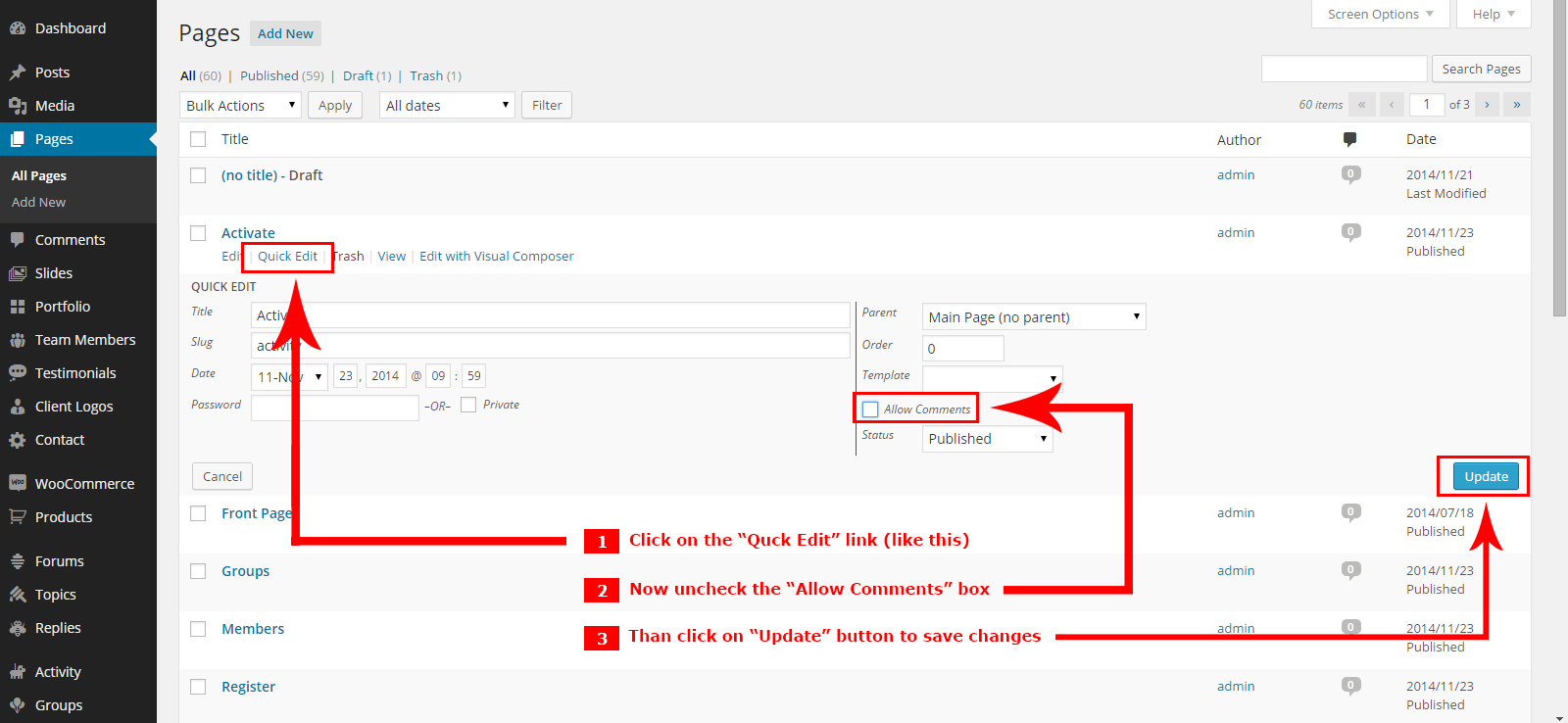
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: How to find Knox theme Purchase Code ?
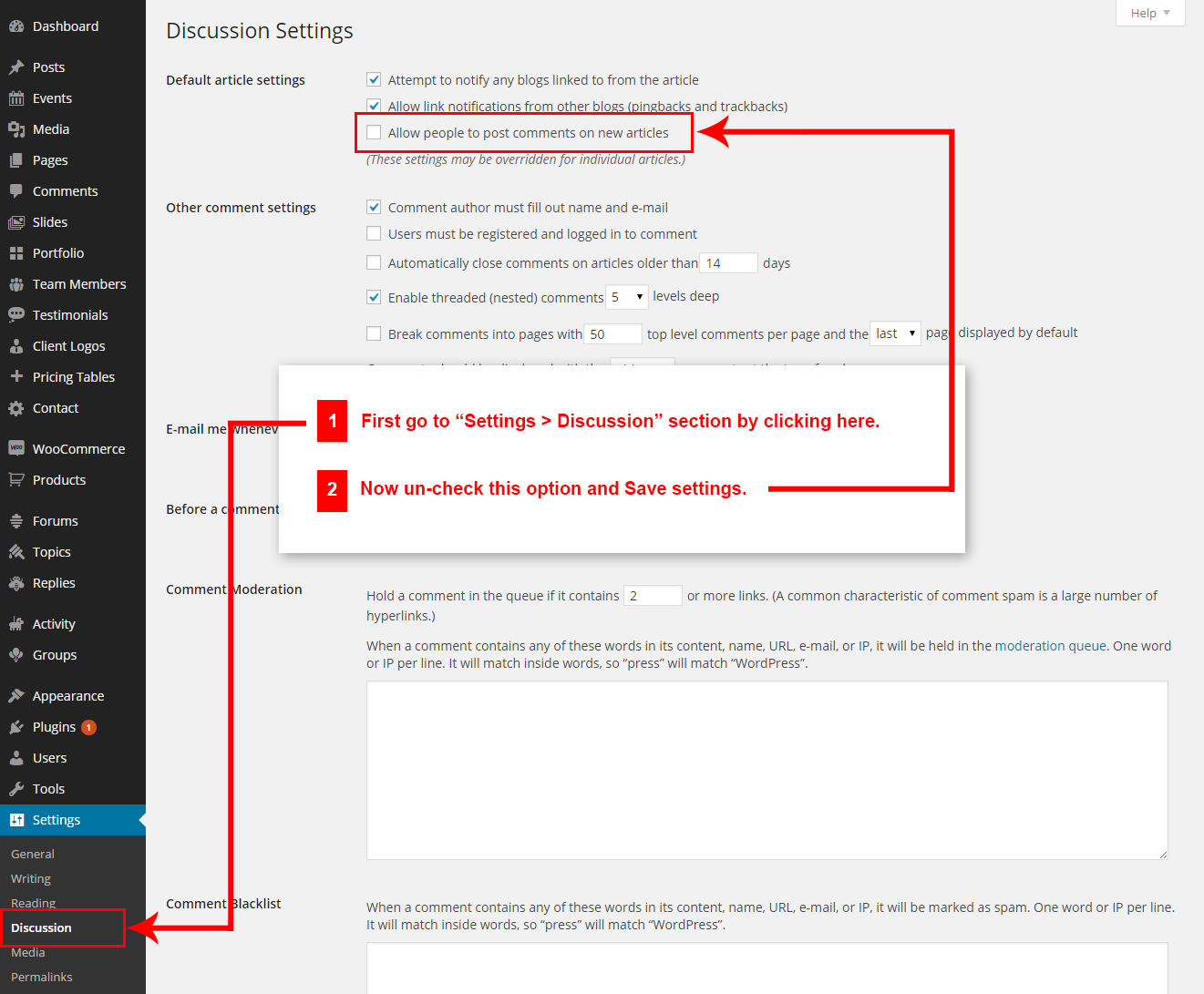
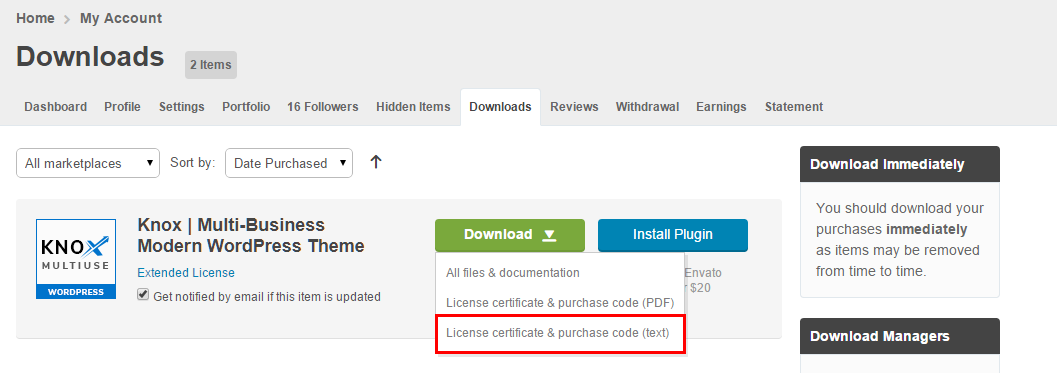
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

- Now click on the Download button (next to the Remould item) and click on the Licence certificate & purchase code link:

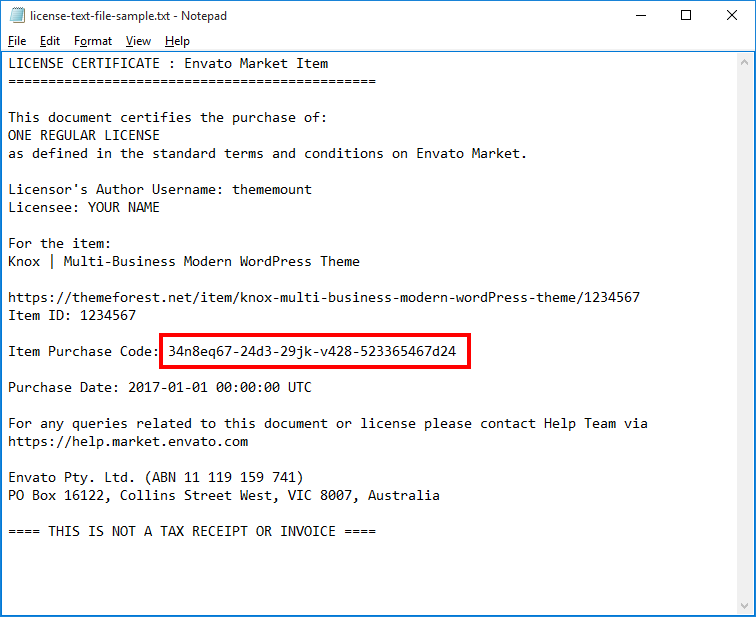
- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
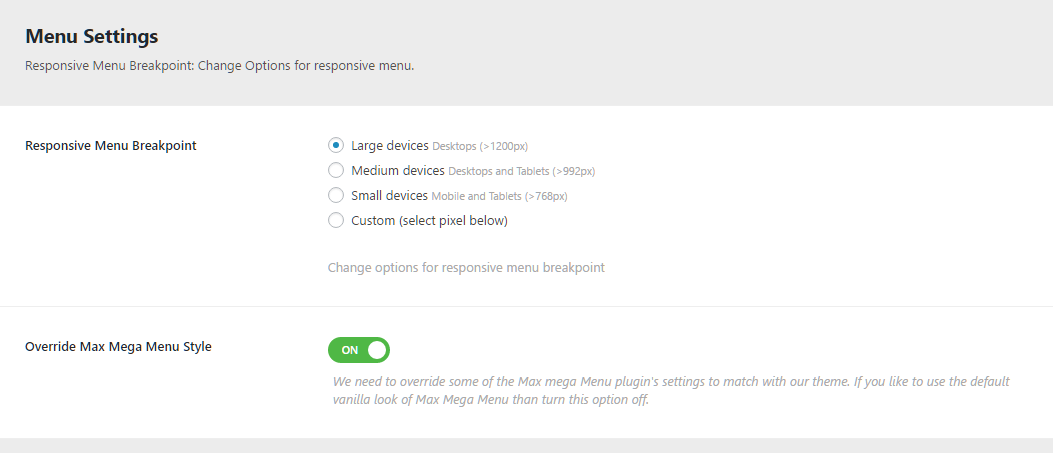
A5: You can set it from
Admin > Knox Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
Q6: How to set MailChip newsletter form in footer ?
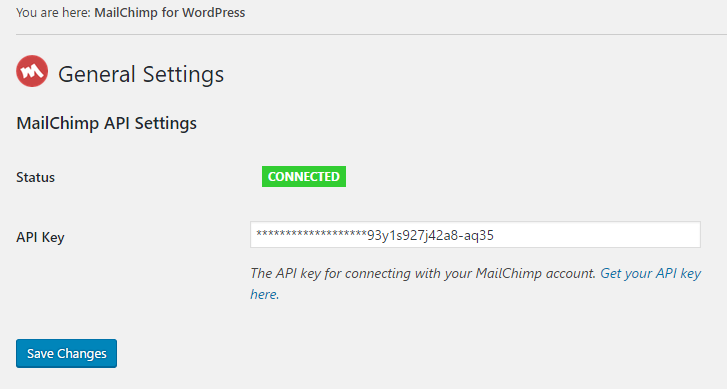
A6: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

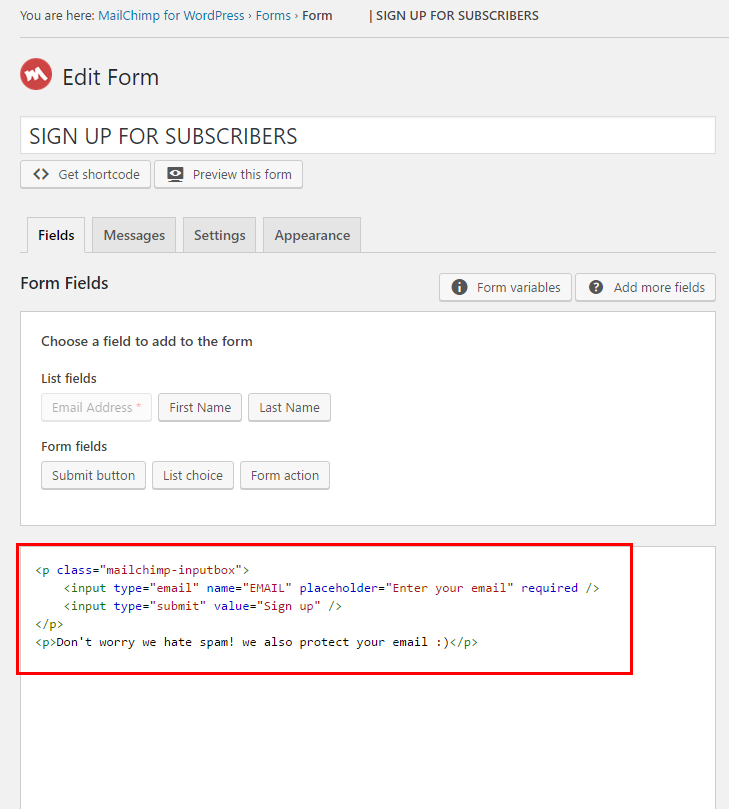
- Now go to Admin > MailChip for WP > Forms section and paste this code:
<p class="mailchimp-inputbox"> <input type="email" name="EMAIL" placeholder="Enter your email" required /> <input type="submit" value="Sign up" /> </p> <p>Don't worry we hate spam! we also protect your email :)</p>
Like this:

Q7: How to setup "Envato Market" plugin?
A7: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
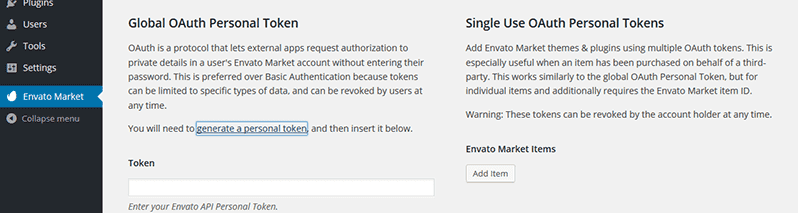
- From the dashboard’s Envato Market page, click “generate a personal token”.

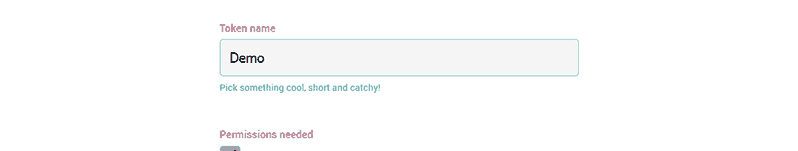
- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

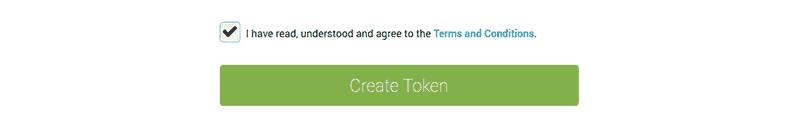
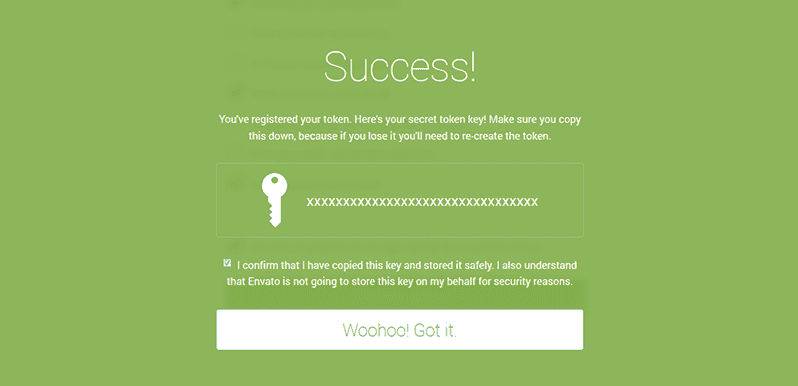
- Agree to the terms, then click “Create Token” button.

- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

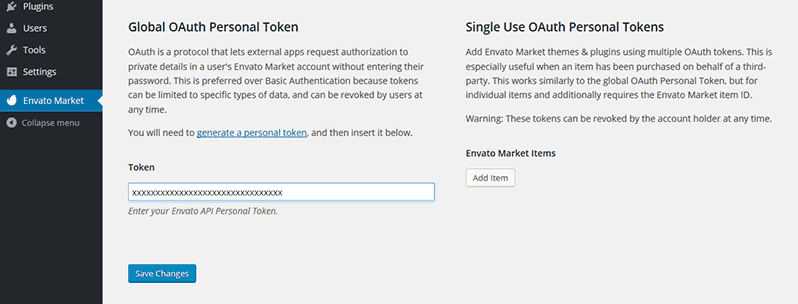
- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

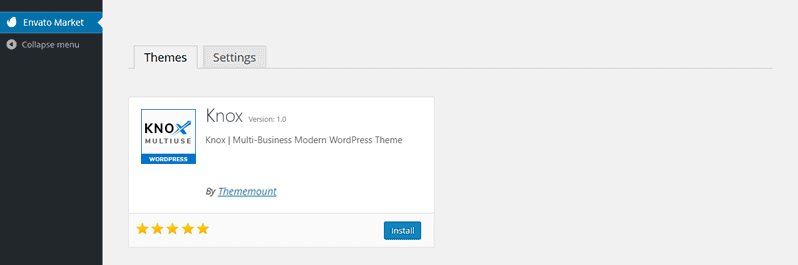
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.
Q8: How to display some part of Row overlay to previous Row alike Testimonial section display on Homepage of Agency Demo Site ?
A8: For this you just need to add an extra class name
top-overlay-index to the row. See screenshot below. And than set margin-top in minus value like (-70px or any value) in row design options.
Q9: How to display social icon in square box ?
A9: For this you just need to paste
[tm-social-links] in Text Block element content and add an extra class name tm-square-social-icon to the Text Block Extra class name. See screenshot below.
Q10: How to display social icon in square box with blalck border?
A10: For this you just need to paste
[tm-social-links] in Text Block element content and add an extra class name tm-square-social-icon tm-black-border to the Text Block Extra class name. See screenshot below.
Q11: How to set MailChip newsletter form alike Restaurant Demo site ?
A11: First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account.
Than go to Admin > MailChip for WP > Forms section and paste this code:
<p class="mailchimp-inputbox tm-mailchimpform-styletwo"> <input type="email" name="EMAIL" placeholder="Enter your email" required /> <input type="submit" value="Subscribe" /> </p>Like this:
Q12: How to set MailChip newsletter form alike Agency Demo site ?
A12: First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account.
Than go to Admin > MailChip for WP > Forms section and paste this code:
<p class="mailchimp-inputbox tm-agency-newsletter-form"> <input type="email" name="EMAIL" placeholder="Enter your email" required /> <input type="submit" value="Subscribe" /> </p>Like this:
Q13: How to set top icon in Tab alike in Our Services section on Service page of knox Hotel Demo Site ?
A13: For this you just need to add an extra class name
tm-tab-top-icon to the Tabs Settings Extra class name. See screenshot below.