- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
Shortcodes
Shortcodes
ThemeMount Special Shortcodes

Note: Please make sure you install the ThemeMount Extras for Knox Theme plugin as this plugin is required for all below given shortcodes to execute. If you do not install this plugin, the shortcodes will not get executed. Click here to know more about how to install this plugin.
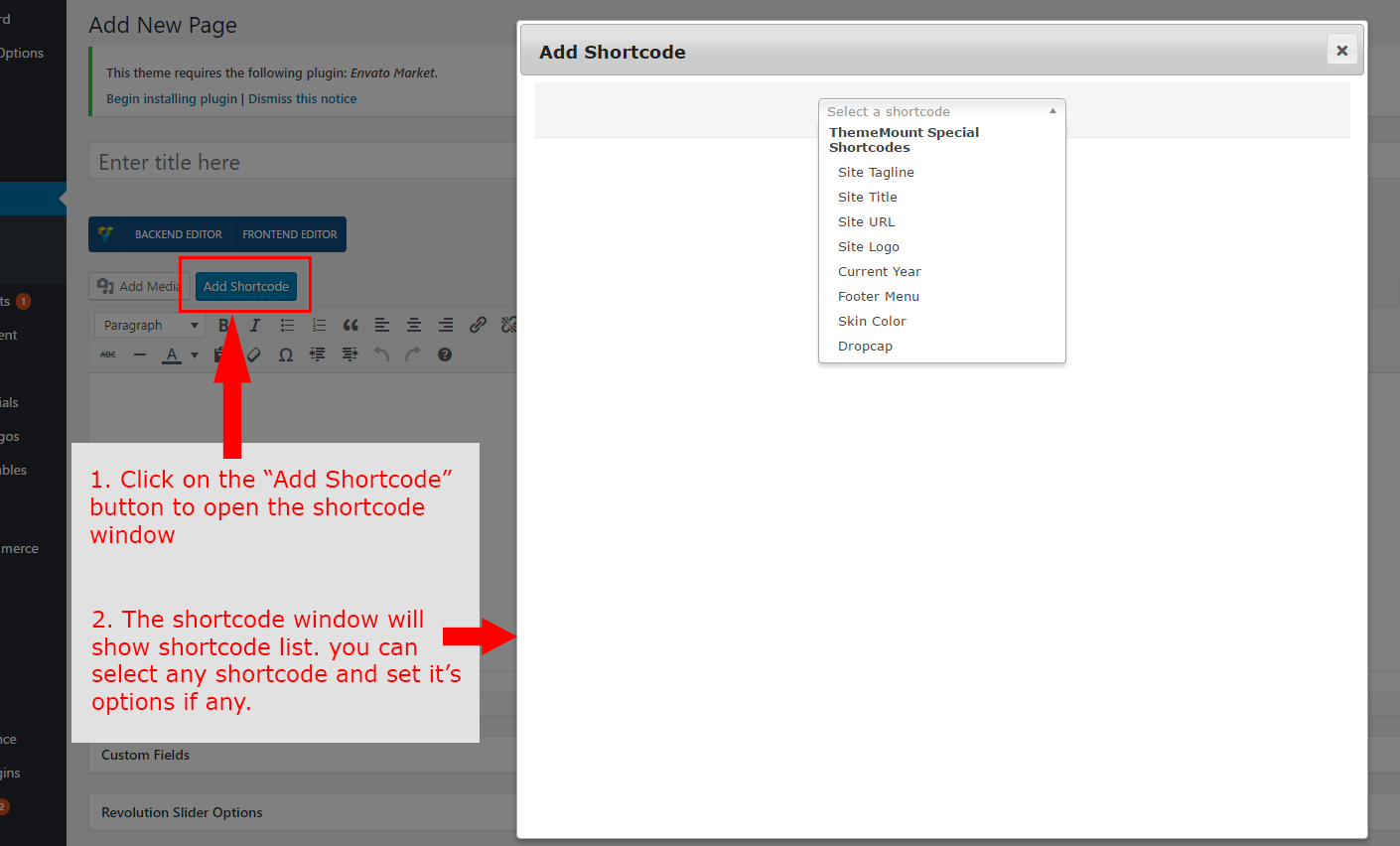
Here are list shortcodes with options in our theme.
Site Tagline
[tm-site-tagline]
This shortcode will show the Site Tagline. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
- No options
Example usage:
[tm-site-tagline]Site Title
[tm-site-title]
This shortcode will show the Site Title. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
- No options
Example usage:
[tm-site-title]Site URL
[tm-site-url]
This shortcode will show the Site URL. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
- No options
Example usage:
[tm-site-url]Site Logo
[tm-logo]
This shortcode will show the Site Logo. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
- No options
Example usage:
[tm-logo]Current Year
[tm-current-year]
This shortcode will show the Current Year. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
- No options
Example usage:
[tm-current-year]Footer Menu
[tm-footermenu]
This shortcode will show the Footer Menu. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
- No options
Example usage:
[tm-footermenu]Skin Color
[tm-skincolor]
This shortcode will show the Text in Skin Color
Options:
Skin Color Text: Write text which will be appear with skin color.
Example usage:
[tm-skincolor]This is dummy text and this text will be with skin color[/tm-skincolor]Dropcap
[tm-dropcap]
This will show text in dropcap style.
Options:
style: This will add style to the dropcap. You can see options in the image thumbnailcolor: This will add color to the text.bgcolor: This will add color to the background. Make sure you selected proper style.
Example usage:
[tm-dropcap style="square" bgcolor="grey" color="skincolor"]A[/tm-dropcap]